ギャラリーサイトを参考にする具体的な方法
ウェブサイトのデザインギャラリーサイトまとめで紹介したギャラリーサイトを眺めていると、「この部分のデザイン、自分のブログにも取り入れたいな」と感じることがあった。しかし、具体的にどうすればデザインを取り入れられるのかが私にはわからなかった。
この記事では、ギャラリーサイトで見つけた気になるデザイン要素を、実際に自身のブログに取り込むための具体的な手順について解説する。HTMLやCSSの知識があれば応用できるものだ。
注意点として、これはあくまでデザインの参考にするための方法であり、他者のウェブサイトのコードやデザインをそのまま盗用することを推奨するものではない。著作権やライセンスには十分配慮し、自己責任の範囲で活用する必要がある。また、完全に同じ見た目を再現できるとは限らない。多くの場合、自身のブログ環境に合わせた調整が必要になることを念頭に置いて読み進めていただきたい。
ギャラリーサイトのデザイン要素を取り込む具体的な手順
手順は大きく分けて4つのステップとなる。ブラウザに標準で搭載されている開発者ツールを利用する。
- 開発者ツールで気になる要素の構造を調査する
- CSSをコピーする
- 自分のブログのCSSにコピーしたスタイルを貼り付ける
- 自分のブログに合わせて調整する
必要であればChatGPT・Gemini・CopilotなどのAIを頼る。一回のやり取りで求めていたコードを出力してくれることは少ないが、何度か会話を繰り返して指示を具体的にすると、イイカンジのコードを提案してくれることが多かった。CSSプロパティの意味や、スタイルがうまく反映されないときに聞くと、すぐに原因解決できた。わからなかったら早めに頼ることにした。
1.開発者ツールで気になる要素の構造を調査する
構造を調査するには、開発者ツールを開く必要がある。以下は開発者ツールを開く手順。
- 参考にしたいデザイン要素があるウェブサイトを開く
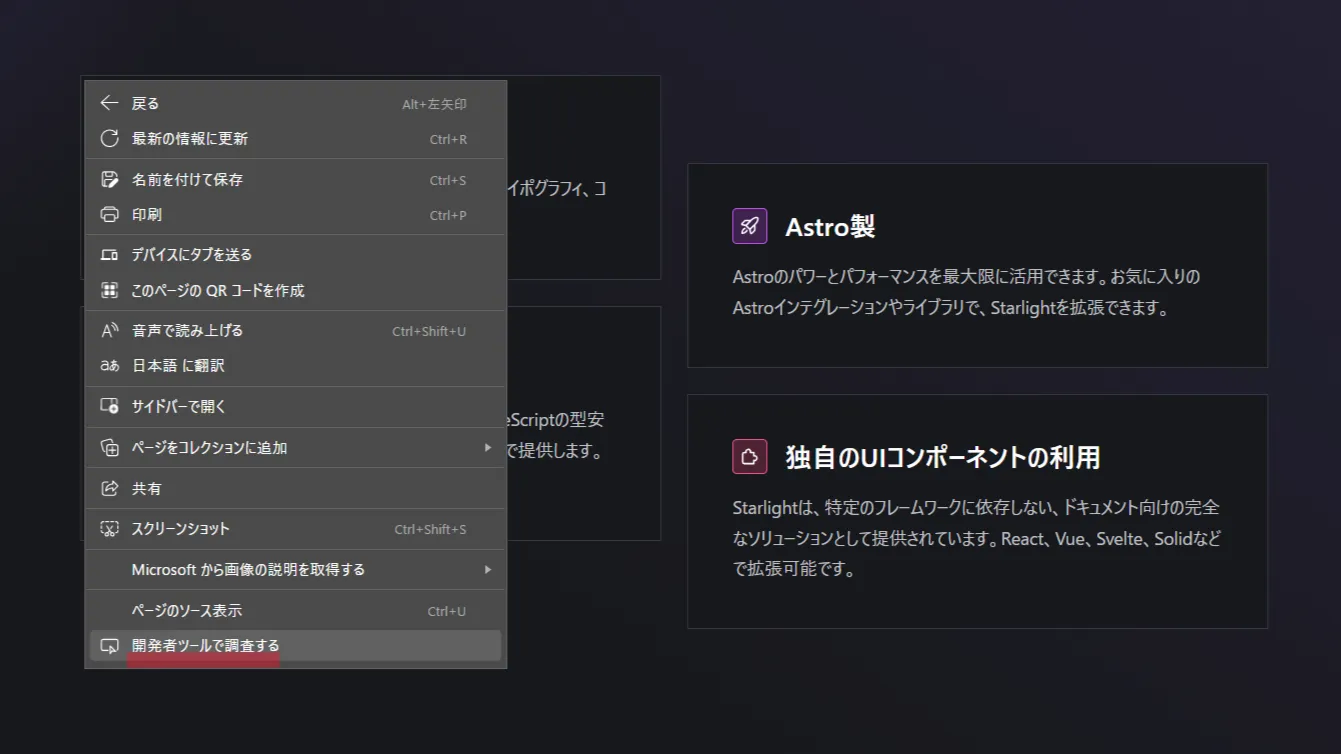
- 参考にしたいデザイン要素の上にマウスカーソルを合わせ、右クリックする
- メニューの中から
開発者ツールで調査する1という項目を選択する。 - 画面の右側に開発者ツールと呼ばれるウィンドウが表示される
開発者ツール内の左側(または上部)にそのページのHTML構造が表示される。右クリックした箇所に対応するHTML要素を選択しているはずだ。同時に、右側(または下部)には、選択したHTML要素に適用されているCSSの情報が表示される。
開発者ツールの開き方
開発者ツールを開くのは、F12もしくはCTRL+SHIFT+Iでも可能。
ただし、キーボードショートカットで開くと参考にしたい要素を選択できない。
要素のCSSを調査するなら、CTRL+SHIFT+Cを押してインスペクターモードを利用すると便利だ。
インスペクターモードで、参考にしたい要素にマウスカーソルを合わせて左クリックすれば、要素を選択できる。
2.CSSをコピーする
開発者ツールのCSSが表示されている部分を確認する。選択したHTML要素に適用されているCSSプロパティがリストアップされているはずだ。
body { color: #333; background-color: #ddd; font-size: 16px; margin: 0;}参考にしたい要素のCSS
目的のデザインを形作っているCSSのブロック2を見つけたら、スタイルをコピーする。以下はコピーする手順。
- CSSプロパティの上で右クリックする
- メニューの中の
Copy all declarationsまたはすべての宣言をコピーの項目をクリックする - 要素のスタイル情報がクリップボードにコピーされる
もしコピーの項目が見当たらない場合は、必要なCSSプロパティとその値を手動でコピーする。
3.自分のブログ要素のCSSに貼り付ける
次に、自身のブログのCSSファイルを編集する。
先ほどコピーしたCSSプロパティを、自身のブログの、デザインを適用したいHTML要素に対応するCSSセレクタ(例: #my-profile .name・.blog-card-titleなど)の中に貼り付ける。
#my-profile .name { color: #333; background-color: #ddd; font-size: 16px; margin: 0;}自身のブログのデザインを適用したい要素のCSS
どの要素に適用すればよいか分からない場合は、ステップ1と同様に、自身のブログページで開発者ツールを開き、対象要素のidやclassを確認する。
4.自分のブログに合わせて調整する
コピー&ペーストしただけでは、期待通りの見た目にならないことが多い。これは、元のサイトと自身のブログとで、他のCSSの影響や周囲のHTML構造が異なるためだ。
ここで行うのが調整作業だ。開発者ツールを見ながら、貼り付けたCSSプロパティの値を変更したり、場合によっては不要なものを削除したり、新たなものを追加したりする。調整の例としては、文字サイズを小さくする・余白を大きくする・色味を変えるなどがある。
また、他のスタイルとの競合が起こり、意図しないスタイルが適用されてしまっている場合は、CSSの詳細度を意識したり、!importantを使ったり(多用は非推奨)といった対応が必要になる。
#my-profile .name.name { color: #333 !important;}クラス名を重ねたり!importantを使って詳細度を上げるCSSの例
この調整こそが、単なる模倣ではなく、参考にしたデザインを自分のブログに馴染ませ、独自性を加える工程と言える。
応用編:ブログカードなどの複合的な要素の場合
ボタンや見出しのような単一の要素ではなく、ブログカード3のように、複数のHTML要素が組み合わさって一つの要素をつくっている場合もある。CSSだけでなく、HTML構造も参考にしなければならないことが多い。以下はHTML構造を参考にする手順。
- 開発者ツールで対象となる要素全体を囲んでいる親要素を見つける
- その親のHTML要素上で右クリック
Copy>Copy outerHTMLの項目を左クリック- 要素のHTML構造がクリップボードにコピーされる
コピーしたHTML構造を自身のブログの適切な場所に配置し、その上で関連するCSSもステップ1~4の手順で取得・調整する。
以上の手順を踏むことで、ギャラリーサイトで見つけた魅力的なデザイン要素を、自身のブログ制作に活かせるようになる。試行錯誤は必要だが、その過程もまたブログ制作の楽しみの一つだ。
実際に要素を取り入れてみる
Astroの公式テーマのStarlightのホームページにあるカードを再現してみる。

手順としては以下。
- ステップ1
- 参考にしたいデザイン要素があるウェブサイトを開く
- 参考にしたいデザイン要素の上にマウスカーソルを合わせ、右クリックする
- メニューの中から
開発者ツールで調査する1という項目を選択する。 - 画面の右側に開発者ツールと呼ばれるウィンドウが表示される

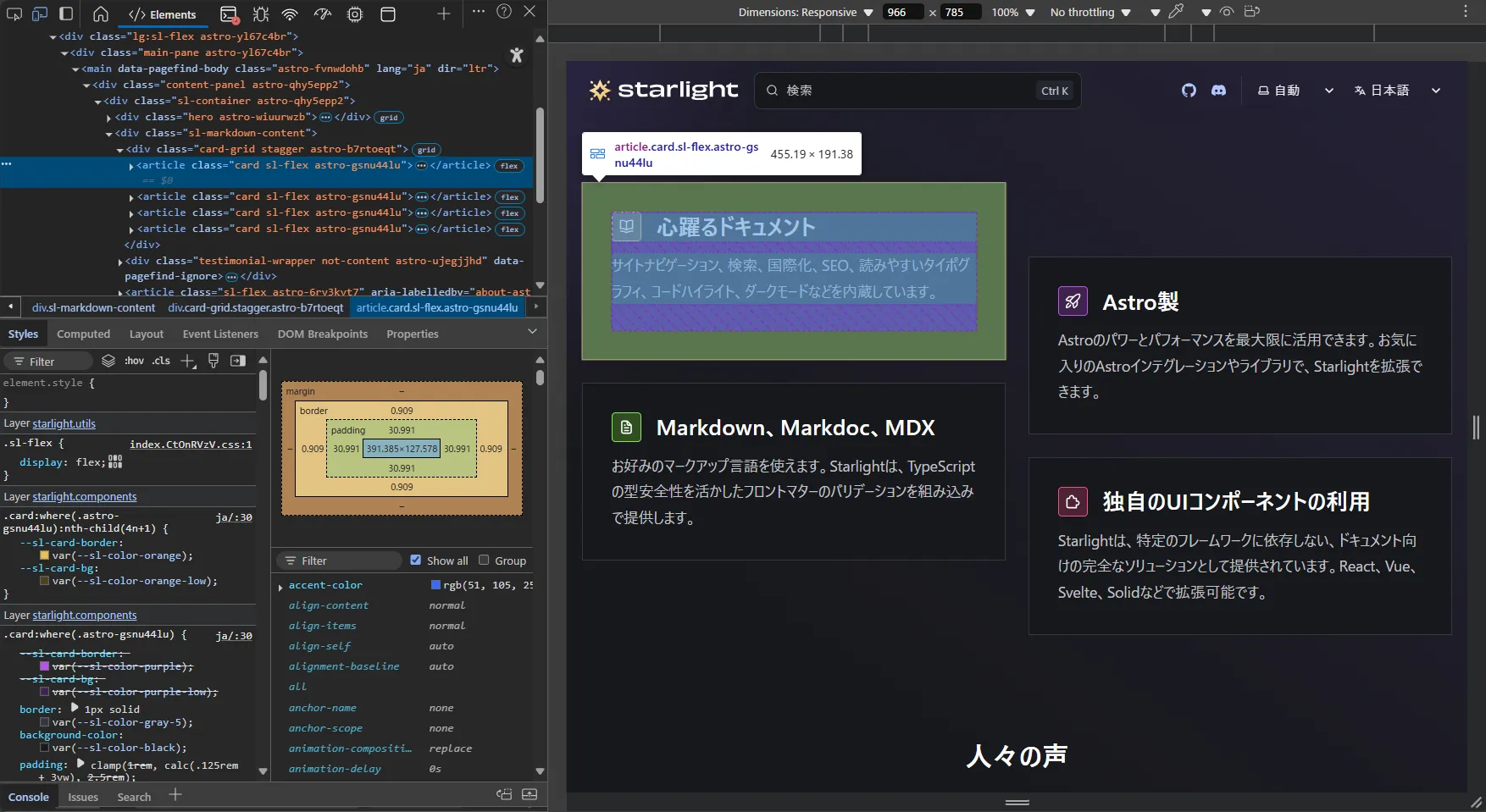
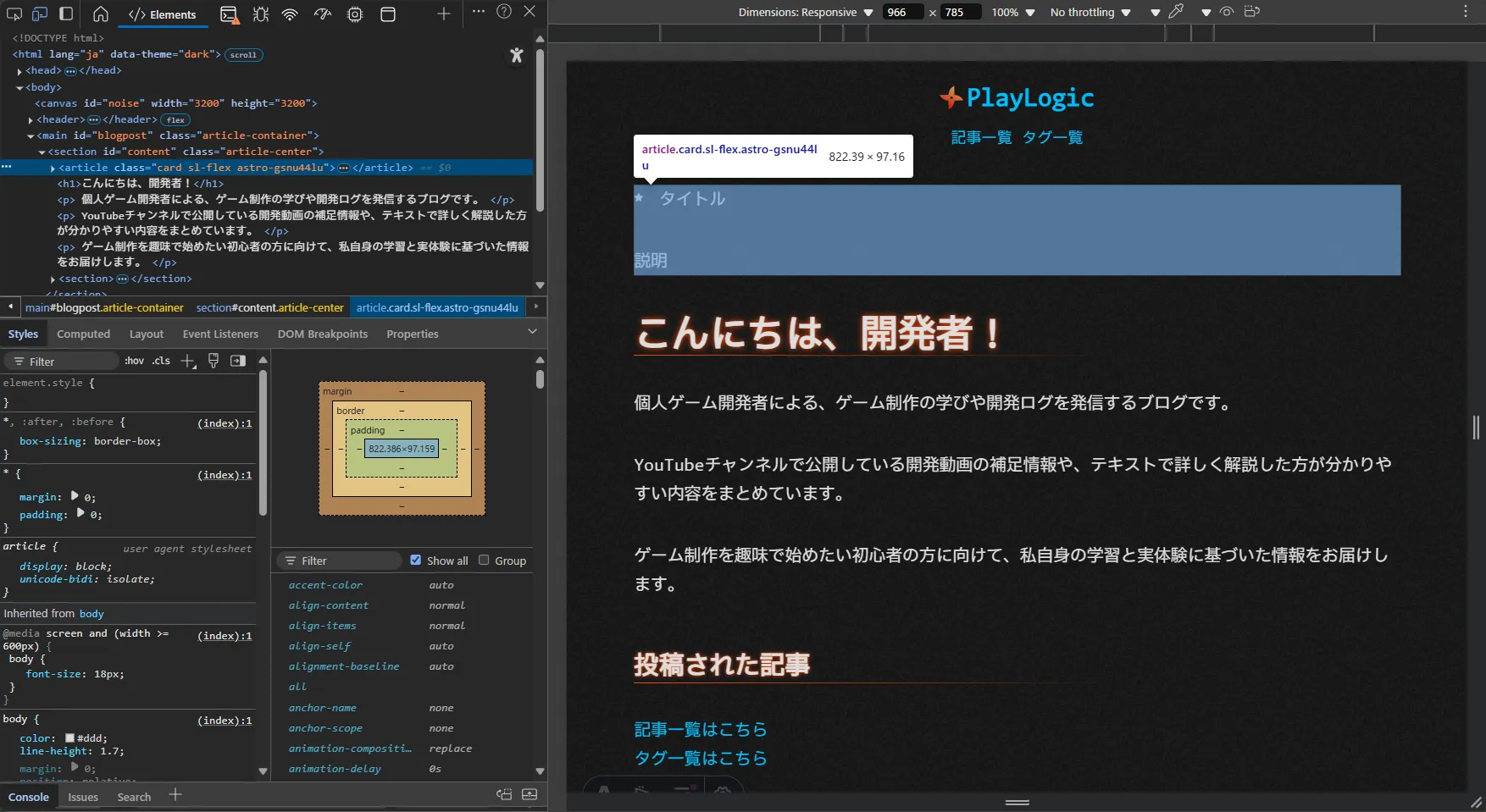
著者はMicrosoft Edgeで作業した。

左側の開発者ツールのElementsタブで、<article class="card sl-flex astro-gsnu44lu">…</article>がハイライトされている。これがカードを囲んでいるHTML要素だ。
- ステップ2
- 開発者ツールで対象となる要素全体を囲んでいる親要素を見つける
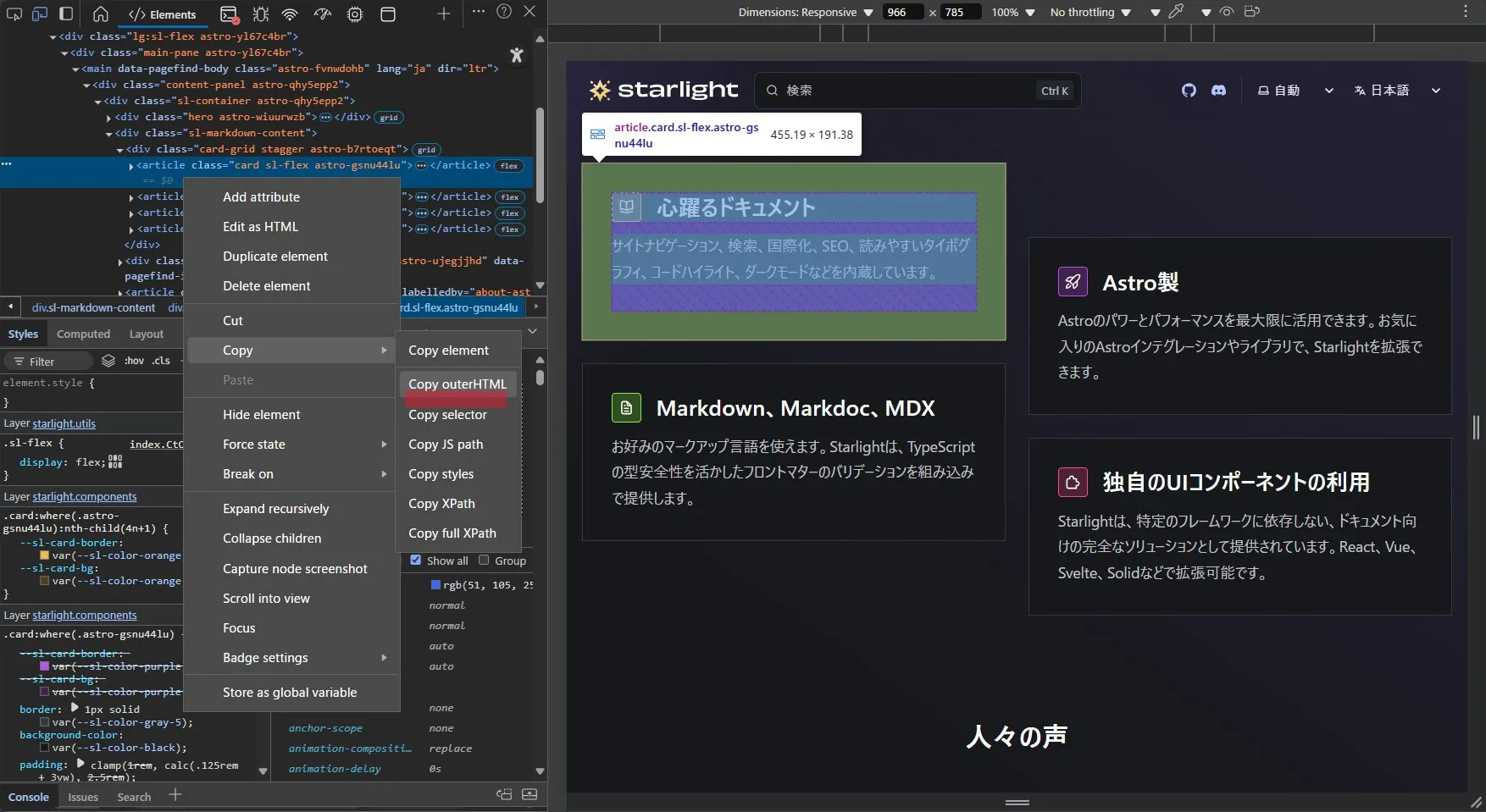
- その親のHTML要素上で右クリック
Copy>Copy outerHTMLの項目を左クリック- 要素のHTML構造がクリップボードにコピーされる

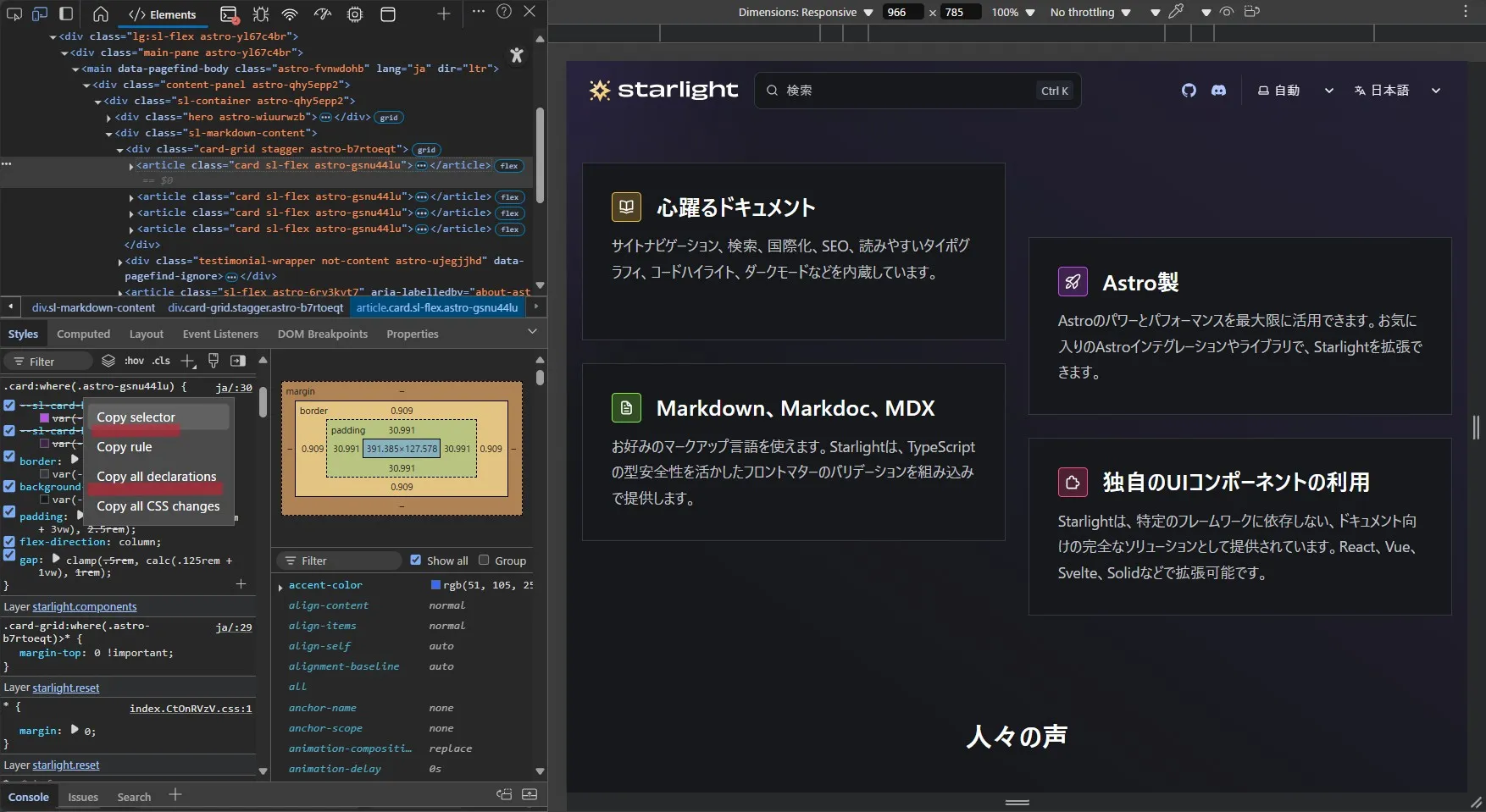
Copyの下の階層にCopy outerHTMLの項目がある。
---
---
<article class="card sl-flex astro-gsnu44lu"> <p class="title sl-flex astro-gsnu44lu"> <svg7 collapsed lines
aria-hidden="true" class="icon astro-gsnu44lu astro-lq7oo3uf" width="16" height="16" viewBox="0 0 24 24" fill="currentColor" style="--sl-icon-size: 1.333em" > <path d="m11.954 18.245-6.1977 3.2161 1.2172-6.8756-4.9738-4.9006 6.9152-0.967 3.1237-6.2448 3.0566 6.2779 6.9044 1.0411-5.0262 4.847 1.1434 6.8883z" > </path> </svg> <span class="astro-gsnu44lu">タイトル</span> </p> <div class="body astro-gsnu44lu"> <p>説明</p> </div></article>Starlightテーマのカード要素のouterHTMLをコピーしたコード。svgの子要素・タイトル・説明の部分は変更した。
- ステップ3
- 開発者ツールで気になる要素の構造を調査する
- コピーしたHTML構造を自身のHTMLファイルに張り付ける
- CSSをコピーする
- CSSプロパティの上で右クリックする
- メニューの中の
Copy selectorやCopy all declarationsの項目をクリックする - 要素のスタイル情報がクリップボードにコピーされる
- 自分のブログのCSSにコピーしたスタイルを貼り付ける
- 自分のブログに合わせて調整する
- 開発者ツールで気になる要素の構造を調査する

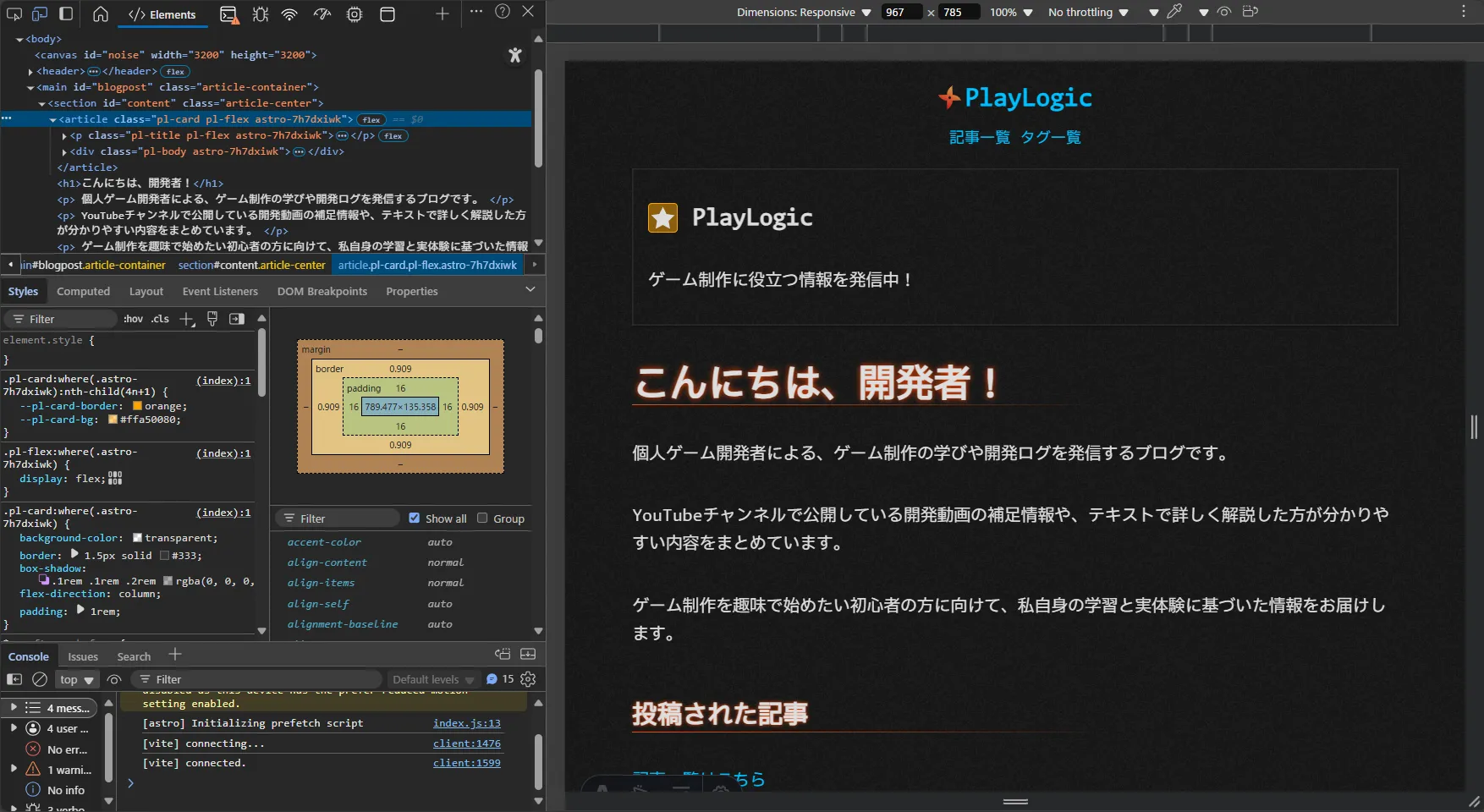
当然だが、スタイルがあたっていない。以下のようにCSSセレクターを変更する。CSSセレクターを変更するのは、定義済みのCSSセレクターと競合させないようにするため。
| 元のCSSセレクター | 変更後のCSSセレクター |
|---|---|
| card | pl-card |
| icon | pl-icon |
| sl-icon-size | pl-icon-size |
| title | pl-title |
| body | pl-body |
| sl-flex | pl-flex |
| astro-gsnu44lu | なくても良さそうなので削除 |
| astro-lq7oo3uf | なくても良さそうなので削除 |
適宜CSSプロパティを宣言してスタイルをあてる。

---
---
<article class="card sl-flex astro-gsnu44lu"><article class="pl-card pl-flex"> <p class="title sl-flex astro-gsnu44lu"> <p class="pl-title pl-flex"> <svg aria-hidden="true" class="icon astro-gsnu44lu astro-lq7oo3uf" class="pl-icon" width="16" height="16" viewBox="0 0 24 24" fill="currentColor" style="--sl-icon-size: 1.333em" style="--pl-icon-size: 1.333em" > <path d="m11.954 18.245-6.1977 3.2161 1.2172-6.8756-4.9738-4.9006 6.9152-0.967 3.1237-6.2448 3.0566 6.2779 6.9044 1.0411-5.0262 4.847 1.1434 6.8883z" > </path> </svg> <span class="astro-gsnu44lu">タイトル</span> <span>PlayLogic</span> </p> <div class="body astro-gsnu44lu"> <div class="pl-body"> <p>説明</p> <p>ゲーム制作に役立つ情報を発信中!</p> </div></article>
<style> .pl-card { --sl-card-border: var(--sl-color-purple); --sl-card-bg: var(--sl-color-purple-low); border: 1px solid var(--sl-color-gray-5); border: 1.5px solid #333; background-color: var(--sl-color-black); background-color: transparent; padding: clamp(1rem, calc(0.125rem + 3vw), 2.5rem); padding: 1rem; flex-direction: column; gap: clamp(0.5rem, calc(0.125rem + 1vw), 1rem);
box-shadow: 0.1rem 0.1rem 0.2rem rgba(0, 0, 0, 0.32); }
.pl-card:nth-child(4n + 1) { --sl-card-border: var(--sl-color-orange); --pl-card-border: orange; --sl-card-bg: var(--sl-color-orange-low); --pl-card-bg: #ffa50080; }
.pl-card .pl-icon { border: 1px solid var(--sl-card-border); border: 1px solid var(--pl-card-border); background-color: var(--sl-card-bg); background-color: var(--pl-card-bg); padding: 0.2em; border-radius: 0.25rem; }
svg { color: var(--sl-icon-color); font-size: var(--sl-icon-size, 1em); font-size: var(--pl-icon-size, 1em); width: 1em; height: 1em; }
.pl-title { font-weight: 600; font-size: var(--sl-text-h4); font-size: 1.5rem; color: var(--sl-color-white); line-height: var(--sl-line-height-headings); gap: 1rem; align-items: center; }
.pl-card .pl-body { margin: 0; font-size: clamp( var(--sl-text-sm), calc(0.5rem + 1vw), var(--sl-text-body) ); }
.pl-flex { display: flex; }
.pl-card p { margin: 1rem 0; }</style>クラスとスタイル変更後のコード。赤い行は削除・緑の行は追加・青い行は変更したもの。

開発者ツールを活用すると、整理された要素の構造やスタイルを調べられ、参考にしやすい。
Q&A:デザインを参考にするときの疑問
Q1. 参考サイトのデザインをそのまま自分のブログに使ってもいい?
A1. デザインのアイデアや構成・配色・パーツの形状などを参考にするのは問題ありません。しかし、ウェブサイトのデザイン・コード・使用されている画像には著作権が存在するため、そのままコピー&ペーストしての利用は避けるべきです。あくまで資料として活用し、自分の言葉・コンテンツ・スキルに合った独自のデザインに落とし込む必要があります。
Q2. デザインスキルに自信がないけど、参考サイトのデザインを再現できる?
A2. 紹介したギャラリーサイトのデザインの中には、高度な技術や専門的な知識が必要なものも含まれていることがあるので、できないこともあります。しかし、すべての要素を完全に再現する必要はありません。
例えば、配色の組み合わせが良い・ボタンの形が好み・余白の取り方が参考になるといったように、部分的な要素やデザインの考え方を参考にし、自身の知識・技術でできる範囲のものを取り入れることから始めます。それから、徐々に表現の幅を広げていくのが現実的です。
Q3. たくさんサイトがあって、どれを参考にすればいいか迷ってしまう。効率的な見方は?
A3. 自分の作りたいブログの方向性(例: シンプル・情報量重視・写真中心など)を決めてください。方向性にあわせてギャラリーサイトのカテゴリ・タグ検索機能を活用します。関連性の高いサイトに絞って観察すると、迷うことが少なくなります。一度に全てを見ようとせず、時間を決め、目的意識を持って情報収集すると効率的です。
Q4. ギャラリーサイトを見る以外に、デザインの参考になるものは?
A4. ウェブサイトに限らず、雑誌のレイアウト・ポスターのデザイン・街中の看板・美術館の展示などがデザインのヒントになります。特に、心地よい・美しい・分かりやすいと感じるものには、共通するデザイン原則がある可能性が高いです。